
Hi! I'm Jay Pitkänen.
You need a digital product designer? Let me show you why that's me.
You can find my resume and portfolio on Github Pages, but here I showcase my digital product design skills specifically.
Follow along to see how I design a SaaS product from scratch!
You can also click here to contact me immediately.
Enjoy!
-Jay

Product Design Case Study: Koalabear
Over my marketing and developer career, there's one set of skills that has served me greatly: understanding how to design and launch products.
While working with Shane Melaugh, Neil Patel, Gael Breton, and Jon Morrow, I've learned how to design products that will sell every time.
Designing successful products on demand consistently requires a simple, straightforward and robust framework. This way we avoid getting stuck in guesswork and assumptions, and instead maximize ROI by giving the audience exactly what they want.
Follow along and you'll see how I use this 6-step process to create a (fictional) SaaS product called Koalabear.
Included are also examples from real products I have designed.


Product designers: We are dreamers, shapers, singers and makers.

Step 1: Find The Frustration
The most valuable skill in a digital product designer's toolbox is LISTENING.
Just by immersing ourselves into a particular community, you expose yourself to a limitless source of complaints, frustrations, problems and headaches. Over time you will notice recurring patterns and face repeating fundamental issues that people simply can't seem to solve.
Each of those unsolved frustrations is a product design opportunity.
The Frustration Solved by Koalabear
Imagine you've been spending tons of time in the business coaching community. These are small business owners who either work by themselves or with a small team. They're not particularly computer savvy and simply want to deliver a course or education product to their customer.
You've noticed a repeating pattern.
People keep asking for help in connecting the numerous pieces of software that they use to run their business. Scheduling, course hosting platforms, emails, payment portals, CRM, billing, accounting, project management. There's a dozen different software suites that they need to use daily, and none of them speak the same language.
If only there was a simple website that would host all of this under one roof.
Bingo. That's where we strike with Koalabear.

Real Life Example - incaseofcamping.com
I created the website "In Case of Camping" to earn affiliate income through blog posts and product reviews.
Camping is a highly competitive niche, but very few if any websites were talking about camping from the perspective of a weekend camper. So I targeted this website to speak to people who want a bit of luxury when they go camping on the weekend, which lead to quick growth and an immediate brand recognition.

Step 2: Research The Market
We've noticed a possible problem with a possible solution now. Would people be interested?
Let's test it out. It's time for market research. This is the most crucially important phase of the whole product design cycle, and can be the deciding factor between a 7-figure and crickets at launch. It can be repetitive, frustrating and tedious, but it's absolutely necessary.
Pat Flynn (smartpassiveincome.com) spent $40000 creating a software product that nobody bought, because he didn't pay attention in this phase of product building.
First, do a thorough competitor analysis. This is mostly a mechanical process of collecting information, but nonetheless crucially important. What features do your competitors offer? Their price points and usp? Can you find a good amount of competition in the first place, or in other words, does your market really exist?
Then comes user data. What do your users actually want. There's many ways to gather this sort of soft data - surveys, Facebook polls, content marketing campaigns etc, but I still find the best data comes straight from possible buyers.
So during your time in these communities, engage with people asking for help. Get them on the phone for a quick interview.
Ask questions like:
Your aim during these interviews is not only to find out what people want. Your aim is to shake people's reality. Give them something that they never thought was possible.
Disrupting the industry is a cliché, but if you're able to blow your customer's mind, you might have a great product on your hands.
When you start engaging, start growing your mailing list. This will be the core group of people who will test your product and serve as the launchpad for a larger audience at the final product launch stage.
Researching the Koalabear Market
Here are some of the answers you got from interviewing the hypothetical audience.
Question: What is the biggest obstacle to you, when running and building your business?
Answer: Spending too much time working out tech issues.
Question: What is your business model?
Answer: Personal coaching and business development courses.
Question: Which aspect of (your industry) do you struggle with the most?
Answer: Learning new software. It's all so complicated and it takes me a lot of time. I can't afford to hire a new team member for every little task.
Question: What is one thing that you think would make the biggest difference to your success?
Answer: If I could just focus on serving people and spend my time solving THEIR problems instead of mine.

Real Life Example - Freelancer Course
I built this course to help new freelancers find jobs and gigs and actually make decent money working as a freelancer. The biggest recurring frustration from freelancers was that they don't have portfolios.
My course would solve that with a simple trick - we would apply for jobs by performing the task required first. This way we would stand out from competitors, show that we have the skills necessary AND build our portfolio at the same time.
This is also what I'm doing right now, in case you hadn't noticed. =P

Real Life Example - Thrive Architect (Thrive Themes WP Plugin)
When we were originally building Thrive Architect in 2014 (Thrive Themes Wordpress plugin), people were desperate for good WYSIWYG editors for Wordpress.
Not only that, people wanted WYSIWYG editors that wouldn't require hopping back and forth between the WP back end and the actual website-preview.
Thrive Architect gave birth to products like Elementor and Beaver Builder.

Step 3: Sell Your Idea
Now you have a handful of people on your mailing list and you're starting to get a holistic view of what people would expect to see in your particular product.
Now we sell your product.
Yes, we sell before you've done anything. Why? Because this is the only way to find out if people will actually swipe their credit cards to get your product.
Danny Iny (Mirasee Marketing) only creates products he has sold out first. This way it guarantees success, or at the very least minimizes his losses. You must do the same.
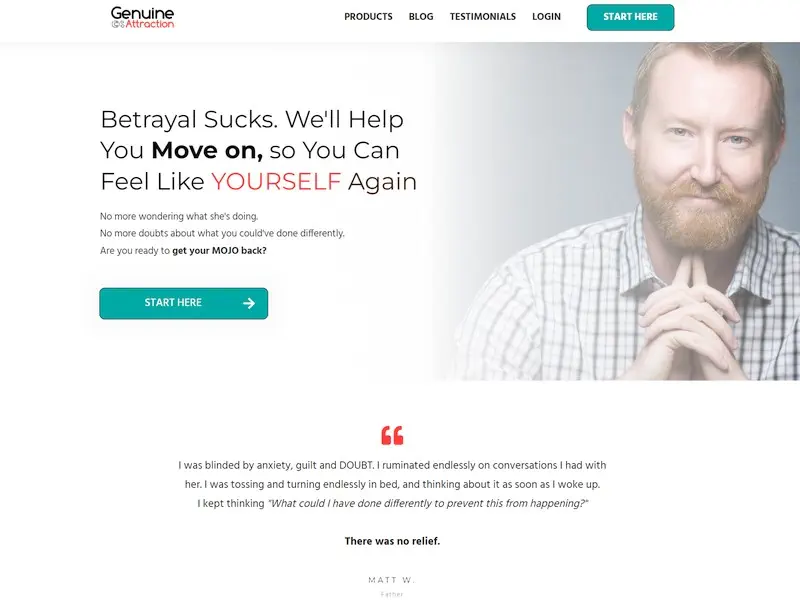
The next stage of product design is to write a sales page. If you're not into the copywriting game, try to keep it a simple three part sales page.
Here's how:
- 1Title your sales page using a standard title template "With (my product) you can easily (solve major problem)"
- 2Describe and illustrate your customer avatar's painful situation and frustration.
- 3Describe your product, and the benefits it will offer.
- 4Write a clear call to action asking your reader to buy.
- 5Connect your payment provider and test everything.
There's tons of ways to improve on this sales page later, but a simple page will suffice for now.
Send your audience to this page and ask what they think. Tell them to purchase immediately to join the beta-crowd and ultimately get the final product for a heavy discount.
We need people to make a purchase on their own accord. This is key. Only people buying will give you data about people buying.
Selling Koalabear Beta
You've managed to collect a small mailing list of 150 people over 6 weeks of promoting. Of those 150 people, 90 have purchased your beta package after you sent them to your sales page.
The test is a success.
As a bonus, your inbox is flooded with ideas for improvement and feedback about this product.

Step 4: Release The MVP
A group of people have paid you for a product that doesn't exist. It's time to deliver!
There are some considerations here.
First, you've received suggestions, ideas for improvement and critique of your upcoming product. Be aware that most feedback can not be taken at face value. Most users don't know what they want, and most things they want are not what they need from your product. Be very clear of what problem your product solves and approach any possible improvements only from that perspective. Be ready to ignore an amazing idea if it simply does not fit your product.
While you essentially have the blueprint of a product to create, it's best to start with the minimum viable product (MVP)-approach. In other words, launch rapidly and minimize the iteration time.
For example, if you're creating an educational course program, it might be best to create a very minimal skeleton framework and execute the course as a live video series. This way you can course correct along the way, while getting priceless feedback in real time.
If you're creating a software product, create the minimal functional prototype and publish it. Optimization and polishing can come later. You need to get the core functionality available to your test audience ASAP.
Launching Koalabear Beta
Feedback made it clear that people are generally happy with your idea, but still skeptical about simplicity. You make a note to read up on good UIX practices and figure out a good workflow from a possibly computer illiterate coach's standpoint.
People ask for tons of extra features, like direct payments with cryptocurrency, video hosting etc. But one feature sticks out that you didn't think about: contract signing. Contracts and contract signing is a common problem with online businesses that involves sending paper and links back and forth, and many people avoid it because it's such a hassle. Integrating this into your workflow will save your clients tons of time and help them avoid many awkward conversations.
You cook up a simple prototype of your product using Django, Bootstrap and a cheap AWS host. It's not pretty and is still missing a few of the less prominent features, but otherwise functions exactly as promised. You open the doors and begin collecting feedback.

Real Life Example - Real Time Coaching Course Creation
I work with coaches a lot, and therefore a lot of my product design work has been course designs. And because most of my clients didn't have tons of free time on their hands to record and re-record tons of material for courses, we would simply do it on the fly.
First plan a rough roadmap for the actual course, and then set dates on Facebook and go live. People loved the intimate atmosphere and easy access to the coach.
We would use these recordings to then create polished better recordings later, but on more than a few occasions, we could just sell the FB Live recordings as the actual product.

Step 5: Finalize Your Product
Now it's time to finish your product and start planning a major launch event for the larger audience.
People have had a chance to test, get frustrated, break, and love your product now. This means they know its bugs and foibles probably better than you do. You've also noticed common threads in support requests and whatever discussion forum you have related to your product.
It's time to revise and finalize. Gather whatever information you have available, get people on the phone, survey your users. Do everything you can to get an accurate idea of what your user's experience is using your product.
Still keeping in mind the minimum viable product-mentality, finish it. Add all promised features, fix bugs, clean up the user interface.
But only aim for 80-90% perfect. Remember that this is only version 1 of your product. Future revisions will help you improve.
Right now the most important goal is to get it launched.
Finalizing Koalabear 1.0
Due to your previous reputation in the industry, word of mouth has spread of your bootstrapped gift to business coaches. Big name-influencers have mentioned it in their podcasts and blog posts. Your tiny mailing list is suddenly closer to 10000, all eagerly waiting to get their hands on your product.
This is great news. And also incredibly stressful. What if you can't deliver? Doubt and fear fills your mind as you start polishing the software.
As you dive into bugs and feedback, it's all very manageable. The software is built on a sturdy foundation based on solid knowledge, so there are no major surprises. A few nasty bugs, UX tweaking, and switching database relationships. Instead of creating a sales page editor, you integrated with an existing sales page template provider, which saved a ton of time and kept Koalabear focused on what it does best.
You have a long list of improvements and feature requests that may need to be made in the future, but Koalabear 1.0 is now ready.
You start drumming excitement about Koalabear to your mailing list.

Real Life Example - Android AOSP UX Design
This is a hobby of mine, but I wanted to mention it because it's such a basic example of how proper UX design and testing can save everyone's time. The product is an Android AOSP custom operating system, which I use on my phone. I work with the developer occasionally on design issues and feature improvements.
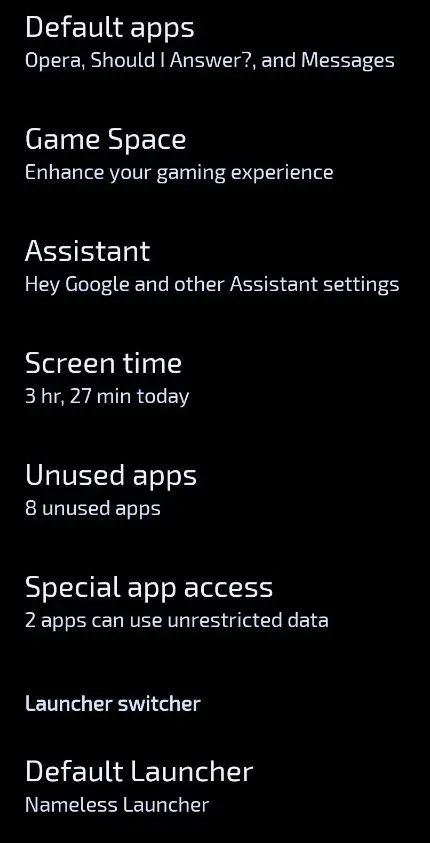
After a particular system update, we started getting support calls because people couldn't find how to change the Android home launcher. This is the app that handles all the icons on the home screen.



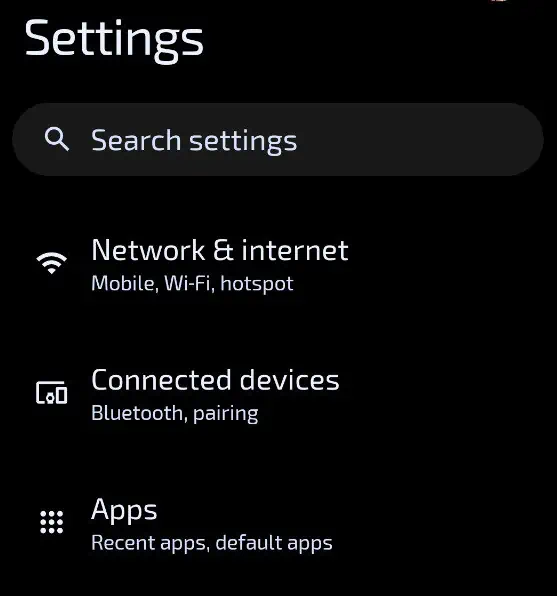
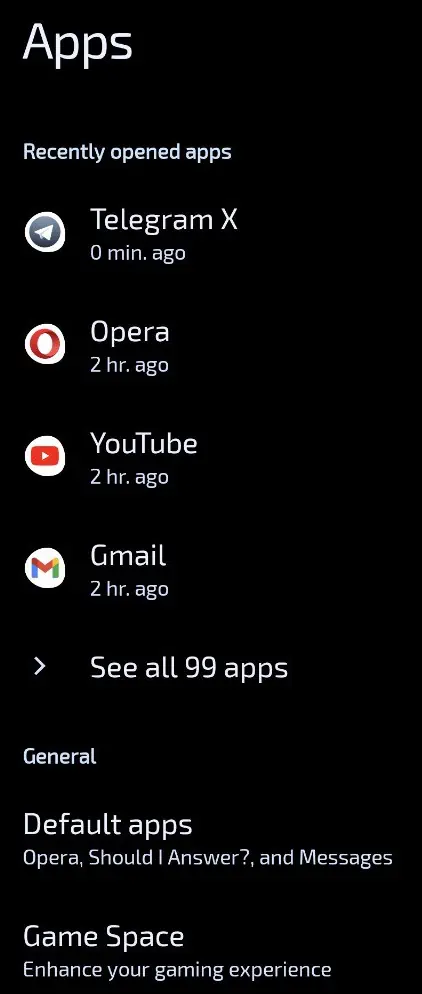
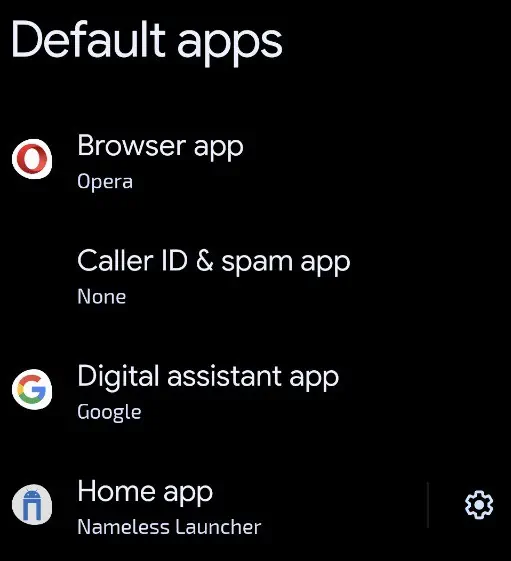
Intuitively people would go to Settings -> Apps -> Default Apps and click on "Home app." Seems obvious, right? But doing this would crash the launcher and restore the previous setting.

What they should have done is scroll all the way down to the end of the Apps-page, past the "Default Apps" selection and click on "Default Launcher." Because of Android permissions and security, the developer chose to separate the menus like this. But because it's such an unintuitive arrangement, no one could find it, causing increased support messaging.
Solution was simple, if a bit kludge. We swapped the locations of these two items and added a message asking the user to reboot after switching. No more support calls!

Step 6: Launch Your Product
Congrats, now for the tough part. Launch, marketing, post-marketing etc.
There's so many ways to launch a product, and they're all so case-dependent that diving deeper into this section will be somewhat beyond the scope of this page which is more about designing products.
Suffice to say, a good product launch involves webinars, product tutorials, free content, getting interviews with influencers, paid ad campaigns, giveaways etc. You might even consider doing a joint venture with another provider to leverage each others' offers.
As a marketer who's been part of numerous successful product launches, I'm available for consultation on product launch strategy, but my main skillset is designing products to solve your business problems.
So hit the button below to get in touch. Let's get this show on the road!
Note From Jay
First, thanks for reading! I had a blast creating this page, I hope you reading it.
As a slight disclaimer, I wanted to point out why I used Wordpress to publish this rather than a more elegant solution. I'm currently learning ReactJS, which I hope to use to build a cool frontend for my Django bug tracker, but I'm nowhere near skilled enough with React to create anything quickly.
So in the spirit of rapid deployment and launching the minimum viable product, I quickly cooked up this webpage on one of my domains. Wordpress and Thrive Architect, while clunky, are still my go-to solutions for most simple websites, and they're excellent for proof of concept applications.
Again, please click the button above to get in contact. Can't wait to hear from you.
-Jay
Digital Product Designer Application - Reaktor 2023 (c) Jay Pitkänen